
Meetup - Concept Project
Scroll ↓
The Brief
The project objective was to engage passive users of Meetup, who frequently signed up for events but did not attend, and convert them into active users who participate in the events they sign up for.
My Role
I was one member of a four person team of UX designers assigned to a project for Meetup. I collaborated with team members to gather user requirements, conduct research, and analyse user feedback. I contributed to ideation, wireframing, and prototyping, ensuring the feature aligns with user needs and business goals. Additionally I participated user testing, and iterating on design solutions.
Solution
User Interviews: 17
Usability Testing: 6
Design Iterations: 6 (2 in each fidelity)
To address this challenge, we developed a new feature that would assist and motivate passive users in overcoming their fears and anxieties related to meeting new people face to face, by allowing them to ‘break-the-ice’ with other attendees prior to meeting.
Duration
3 weeks
Tools
Figma
Slack
Zoom
Notion
Design Processes
User Interviews, User Testing, User Research, Competitive Analysis, Design Studio, Prototyping, UI Design, Affinity Mapping, Journey Mapping, UX Writing
Prototype
↓ Full Case Study ↓
Meetup - Concept Project
Client
Meetup is a platform that enables a wide range of events, spanning from in-person board game clubs to online networking gatherings. This means there is a diverse spectrum of customers that they aim to serve. Within the app/website, users have full control to select the events they wish to attend and even organise their own, setting their own rules, topics and sizes.
Meetup excels in fostering connections, whether it’s for making new friends, expanding professional networks, or simply sharing experiences with like-minded individuals who share a common interest.
Brief
Meetup wants to convert passive users - who sign up for events but end up not attending - into active users - who do attend the events that they have signed up for. They plan on building a new feature that will help and encourage passive users to get over their fears and anxieties about meeting new people in real life.
Stakeholders
Three instructors from General Assembly acted as Stakeholders for the duration of this project.
Problem
Technical Requirements
A responsive website (mobile-first approach) or native application (smartphone or tablet). Note that there may be a non-digital component to this solution as well.
Aspects to Consider
How would you narrow down the target audience for this kind of service? What different kinds of users are there?
What are the risks for Meetup? What are the blind spots they need to be aware of?
Can Meetup apply any of their learnings from their existing business model onto the new one?
What bits of their existing capabilities can Meetup use and what new bits will they need to build?
What quick wins can you suggest to Meetup that would bring high impact for low effort.
Team
The designers working on this project were:
Daniel Valaitis (myself)
Tom Clatworthy
Sapphi Littleton
Charlotte Oppenheimer
Teamwork Agreement
Upon receiving the project brief, our team began to plan our collaborative approach. Interestingly, we all shared the same vision: to work together as a unified team, without assigning anyone as the leader for the day or implementing voting systems. We believed in the power of collective effort until we felt it necessary to explore alternative methods.
To ensure transparency and organisation, we established a shared calendar. This allowed each team member to have a clear view of daily and weekly tasks and deadlines, promoting accountability and visibility.
We maintained constant verbal communication, valuing the exchange of perspectives and leveraging our collective knowledge and experiences. The collaborative dialogue proved essential to our project's success, as it fostered a profound understanding among team members and facilitated problem-solving throughout the process. One team member described our process as A+B=C, rather than choosing between A and B.
Goals
For this project we identified three main goals that addressed the anxieties and fears of users, as well as aiming to identify the reason why users want to attend these events in the first place, hoping that questions around these topics would give us insight on the areas of opportunity for Meetup to convert passive users into active ones.
Understand why users don’t attend the events that they have booked - identifying the specific blockers
Understand user’s anxieties around meeting new people at events - what helps them to feel less anxious?
Understand what motivations users have for attending events
Competitive Analysis
Before starting to analyse our competitors we took a closer look at Meetup, wanting to gain a thorough understanding of the journey the user is taken on when signing up to an event. Here we were also able to assess their UI, a minimal and modern design accented mostly by their signature Red.
We then turned our attention towards Bumble BFF, an app that was also offering users the opportunity to talk with like-minded people with similar interests:
We were inspired by their ice-breaker prompt idea as a simple way to start conversations between strangers
We liked the options for personalising a profile, however we felt some options seemed too personal when considering users who wish to network professionally
We also like the idea that users with similar interest could be matched the simplify the process of making connections
Competitive analysis was a tool we used throughout the project, referring back to screens, UX writing and flows from other apps that we felt were successfully done.
User Interviews
In order to gain valuable insight that would help us create a feature that really benefits user needs, we reached out within our General Assembly network as well as our own personal networks, to find individuals who experience social anxiety which has on occasion caused them not to attend events. We were able to find and interview 17 users in total, and through affinity mapping, some strong trends emerged.
Key Insights
Fear of the unknown:
Who’s going? - a great deal of anxiety was felt when considering the list of unknown variables at an event, this was felt most keenly when discussing the other attendees, users said “I want an idea of what the people going are like”, and “I feel very nervous that the people in a group will be unapproachable
Information about the event - often there was little information provided about the running order of the event, users said “I would feel better equipped to attend and event if I could read a detailed itinerary beforehand”
Venue and content - being able to picture themselves within the environment was one tool users felt could be helpful, “I need to get a good feel for the event in terms of venue and content before committing”
Having something in common:
Break the ice - the concept of breaking the ice was one we all heard with our users, the best way to handle anxious communication with strangers, was to turn strangers into acquaintances as early on as possible, users shared “I feel a joint activity or focus can help break the ice when you are meeting new people”.
Common interest - already a strong aspect of Meetup’s service, the ability to find like-minded people with common interests helped users to feel their chances of making quick and easy connections were much stronger. One user shared “I am more likely to attend an event and enjoy it if people there share the same interests as me”.
Shared anxieties - social anxieties can be isolating for the individual experiencing them, so users shared “I find it comforting to know when other people are also nervous or don’t know anyone at the event”, there could therefore be an opportunity for attendees to connect through their anxieties by creating joint recognition of their shared experience.
Informal and Familiar
Pressure to perform - another consequence of not knowing what to expect, users felt anxious anticipating being asked to speak in front of a group of new people, a fear felt particularly when discussing networking events, one user said “I feel anxious in situations where making an impression is important and I feel a pressure to perform”.
Atmosphere - the type of atmosphere that an organizer fosters at their events was important to users, “I need the atmosphere at an event to be relaxed and informal”.
Guided discussion - another element of the event which is contingent on the organizer, some users felt that having direction removes the pressure to create connections, one user said “I feel comfortable at events where socializing is informal and guided by suggested topics”.
By taking each of the trends and creating ‘I statements’, the voice of our persona Alice began to emerge.
Alice is a professional intending to make new connections with other people in her industry, her professional and personal ambitions however do not align with her apprehensions when attending networking events and talking to new people.
User Journey
Once our persona was discovered, we were able to use a User Journey Map to follow Alice’s experience, agreeing to attend a networking event via Meetup. This allowed us to identify the key areas of opportunity before beginning to think of possible solutions. Alice intended to bring a friend with her to the event, so that she would not arrive alone. However, when her friend canceled, it left Alice without the security of having somebody familiar to speak with, making the information provided by the organizer more important, upon rereading the description, the lack of itinerary and photos of the venue added to her anxieties, as a result Alice decides not to attend.
Problem Statement
After gaining clarity on our users' needs and goals, we formulated a problem statement to outline them and define the objective of this project:
Alice needs a way to feel prepared about what the events she attends alone will entail, because not knowing what to expect at events with new people makes her anxious, but she wants to grow as a professional and overcome imposter syndrome.
How Might We?
Formulating a HMW statement allowed us to reframe the problem into an actionable solution-focused question:
How might we improve Alice’s understanding of what to expect at an event so that she feels more confident attending alone and can overcome the anxieties related to meeting new people?
Design Studio
Armed with our Problem Statement and HMW we decided as a team it was time to organise a Design Studio with our Stakeholders, each one of us facilitating a different part of the process. To start, all of us read and discussed the problem statement and HMW together, fielding any questions our stakeholders had so that we all had a shared understanding. Then each of us prepared a sheet of paper by folding it into six sections in preparation for sketching, giving one minute per idea until all six were filled, before presenting to the rest of the group, this was the part of the process I facilitated, asking each person to present and explain their ideas, opening the discussion to feedback from the rest of the group. Each person was given three votes to place next to their favourite feature ideas. The votes were then counted to select the strongest idea for a feature, which in this case a ‘buddy system’ which received 10 votes, where users could be matched with a person before the event, giving them somebody to connect with and reduce feelings of isolation and anxiety.
Once the ‘buddy system’ idea was selected, we iterated the design studio process, giving all participants limited time to sketch how they imagined the flow of this could go.
This part of the process was particularly exciting, as we were beginning to see how many different ways this feature could be implemented.
Thinking back to our agreed process as a team: A+B=C, we were able to create what we dubbed a ‘Franken-flow’, which used the strongest elements of a few different designs, to create something we felt would be the best journey for the user.
Mid Fi Wireframes
With a user flow in-hand we began turning our Lofi paper wireframes into Mid Fidelity wireframes that we planned to prototype and test with users as soon as possible, in order to receive valuable feedback in the early stages of ideation.
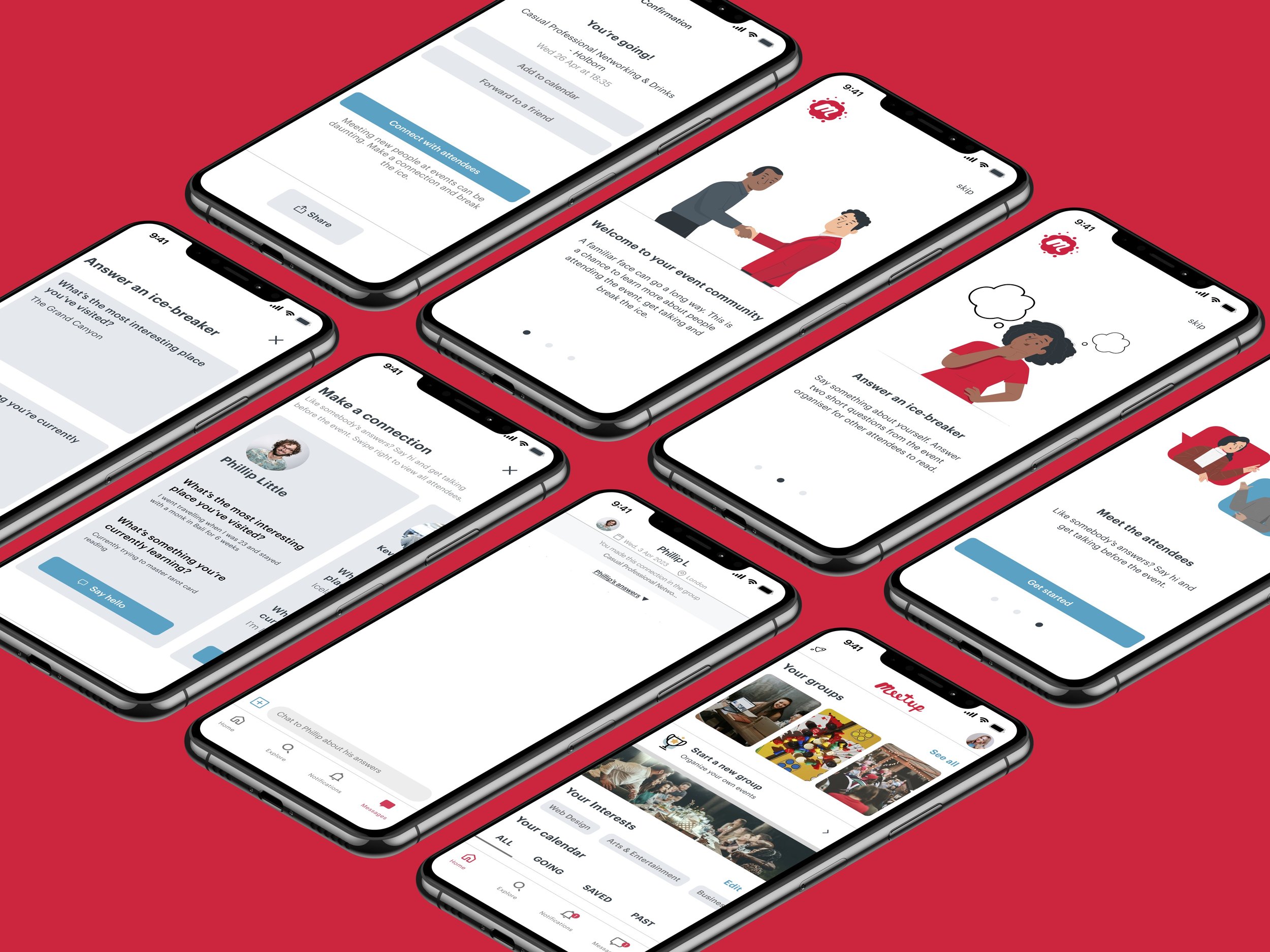
Following our plan we created a collection of onboarding screens, explaining to users that they would first answer 2 ice-breaker questions before reviewing the answers of fellow attendees, at which point they would choose to either connect or pass, if the attendee they wished to connect with concurred, they would receive an update stating that they had a match and could begin the process of making a connection by going to the chat inbox and answering a prompt/conversation starter. We spent a great deal of time discussing the wording and tone of this process, investigating UX writing and how best to communicate and engage with users, looking for example at the wording of “make a connection” versus “find a connection” or “find a match”, certain words having association more so with popular dating apps like Tinder.
User Testing
We shared our Mid fi prototype with users in moderated usability testing, explaining only the service that Meetup currently provides, allowing them to discover the details of our new feature for themselves, in order to test the UX writing of the onboarding.
We set for users, two tasks:
Locate a fellow attendee and make a connection
Begin a conversation by answering prompt
Our usability test findings:
Based on our usability testing, it was evident that the new feature received positive feedback and was deemed desirable. The idea of connection with users prior to an event was well-received. However, we also discovered that the match function could potentially heighten anxiety if a user’s connection request was not reciprocated.
Making a Change
As a team we all agreed the most valuable and unanimous insight from testing was around our ‘match’ idea, the further stress it could cause to users and the unnecessary barrier it put between users making connections. For this reason we iterated our solution to allow users to chat directly with any other attendee they wished after reviewing their ice-breaker answers, encouraging all users to be social.
Alongside this larger change we implemented other actionable feedback with received from users:
Making the carousel more visible by reducing the size of the cards, it registered to most users as a scroll bar.
Make it more obvious to the user that they should scroll through the onboarding.
Putting the ice-breaker answers shown within the chat, into a drop down, allowing the users to refer back if they needed without them getting in the way.
Removing the prompt from the chat, while some users saw it’s valuable, others were confused as to who it was from, and without further time to test its placement we felt it best to simplify.
Recommendations for Meetup
Over the course of our project we looked at Meetup closely, aiming to keep our UI and UX inline with Meetup’s current branding, during this process we came across a couple things that we felt needed to be changed from a UX perspective:
Firstly the phrase ‘You’re going!’ is used twice on the same screen, this looks messy and does not build trust with users, we recommend removing the second as it adds no value.
Secondly, the contrast of Meetup’s icons displayed on the Nav do not meet accessibility requirements, we recommend that they change this in order to improve the legibility of their app for all users.
Deliver
It was now time to present to the stakeholders our high fidelity prototype, alongside all the deliverables we had gathered throughout the double diamond process. At this point we divided everything into four sections:
Discover
Define
Ideate
Deliver
I was responsible for walking the stakeholders through the changes made post usability testing, our thoughts on Meetup’s UI and finally the finished prototype. This being one of the only times as a team we divided to work individually, we decided to converge at designated points to share our work on the presentation so far, taking care to tell our story as a team in the most succinct and informative way we could.
The feedback we received for our presentation was a huge highlight, one stakeholder saying:
“This is the best presentation I’ve seen a group at General Assembly Present.”
Our Instructor also sharing with us via written feedback:
“Your team vibes have been AMAZING and super balanced. Harmony is the word that comes to mind. Really well done to everyone on the team for enabling that.”
I was heartened by this part of the project most of all, as communication and collaboration were two prominent inspirations for my journey into UX.
Getting Started:
Making the first move:
Receiving a message:
Next Steps
We need to user test the interaction between Alice and Sarah Kim - how well does this work both ways?
Investigate other ways to connect with other attendees - would users like games?
After implementing this feature, there should be a data analysis done - did it work? How effective was it?
Key Learnings
My key takeaways from this project are:
The power of teamwork: being able to draw upon each other's diverse talents and perspectives, we were able to reach an end result that we were all very proud of, made up of the sum of all our efforts.
Ask the users: testing with our users early on in the process allowed us to change direction before spending too much time taking our wireframes to high fidelity. Following the data made us confident we were moving in the right direction as a team.



