
Unplex - Client Project
Scroll ↓
The Client
The primary objective of this service is to alleviate the challenges associated with international transactions - Unplex enables users to conveniently send money via WhatsApp, using phone numbers instead of requiring the recipient’s bank information.
As all of our founders have Indian heritage and currently reside in the United States, Unplex will initially cater to these communities, with plans to broaden its reach in the future.
The Brief
We were asked to focus on the current integration process and assess how and what improvements we will be able to make for the future application. How do we communicate clearly with our users and create a sense of trust? Does the current flow make sense? Can we minimise the number of clicks to the end goal? Does the language used showcase our trustworthiness?
Priorities for Unplex, in order of importance:
Audit of current experience and make enhancements - this service will be launching in a month's time (from the start of our project), our recommendations will be implemented shortly after we present them to the founders of Unplex.
Research insights on user needs
Wireframes for future Mobile App
My Role
I was one member of a four person team of UX designers assigned to a project for Unplex.
I was one of two designers focusing on the creation of a high-fidelity deliverable. I personally took the lead on prototyping and presenting the prototypes to the clients.
Solution
User Interviews: 11
Usability Testing - Sprint 1: 10
Usability Testing - Sprint 2: 11
Design Iterations: 6 (2 in each fidelity)
Guided by the double-diamond design process, we leveraged our most significant insights to craft an innovative cash gifting feature. This feature allowed users to conveniently send monetary gifts through the app, whilst recreating for users outside of India, the elements of cash gifting that made this practice significant and meaningful in the first place. Our clients expressed great satisfaction with this new addition, affirming the value it brought to Unplex’s services.
Duration
3 weeks (2 Design Sprints)
Tools
Figma
Slack
Zoom
Design Processes
User Interviews, User Testing, User Research, Competitive Analysis, Design Studio, Prototyping, UI Design, Affinity Mapping, Journey Mapping, UX Writing
Prototype
↓ Full Case Study ↓
Unplex
Unplex is a service created by individuals who have firsthand experience with the difficulties of remaining financially connected to their communities while residing abroad. The primary objective of this service is to alleviate the challenges associated with international transactions. As all of our founders have Indian heritage and currently reside in the United States, Unplex will initially cater to these communities, with plans to broaden its reach in the future.
Unplex enables users to conveniently send money using phone numbers instead of requiring the recipient’s bank information.
Brief
Students will focus on the current integration process and assess how and what improvements we will be able to make for the future application. How do we communicate clearly with our users and create a sense of trust? Does the current flow make sense? Can we minimise the number of clicks to the end goal? Does the language used showcase our trustworthiness?
Proceeding this we would begin creating wireframes for a native Unplex App.
Unplex’s Priorities:
Audit of current experience and make enhancements - this service will be launching in a month's time (from the start of our project), our recommendations will be implemented shortly after we present them to the founders of Unplex.
Research insights on user needs
Wireframes for future Mobile App
Team
Daniel Valaitis (myself)
Charlotte Oppenheimer
Layla Chen
Sarah Willett
Meeting Our Clients
The first thing we did as a team was formulate an introductory message for our founders, informing them of who we were, and forearming them with a few of the areas we were looking forward to discussing with them in our first meeting together. It was imperative we felt to demonstrate open communication from the outset, explaining our intention to provide them with a comprehensive agenda for each day, giving them the chance to follow where in the process we were at as a team. Within this agenda we gave our clients due notice of the meetings we wished to have, asking them to confirm their availability to ensure we had time to reschedule if necessary.
For our first meeting we drafted an agenda and selected a member of the team to facilitate, to ensure we addressed all the areas we had identified together, needed clarification. This proved extremely beneficial and within this first meeting we received the context we needed to properly audit the WhatsApp flow and formulate questions prior to speaking with users.
We also set up a Slack channel, so that we as a team could communicate directly with our clients, sharing important links and information, giving them the opportunity to do so with us.
In this client meeting we discovered
WhatsApp is the most natural home for this product: impulse sending is created by being on WhatsApp
There is an emotional aspect to this - moving abroad or migrating can cut off a lot of your familial ties. Unplex wants to help communities to stay financially connected
A key business focus and area for improvement is the trustworthiness of the process
Rahul, one of Unplex’s founders shared:
“Our goal is to enable distributed communities to be connected. To make investments together and function as a family, financially.”
Our Approach
Reading the brief individually and as a team, we all felt there were two clear parts to this project which we felt would be best divided into two sprints:
Sprint 1 - WhatsApp Flow
Sprint 2 - Wireframes for Mobile App
Priority 2 ‘Research insights on user needs’, was addressed within our research plan, where we formed the interview script for our user interviews, alongside conducting usability testing.
Sprint 1 - WhatsApp Flow
Unplex provided us with a list of ‘measures for success’:
Less clicks to end goal
Faster onboarding for users
Users feel confident signing up with Unplex
Better accessibility and usability
Guided by Unplex’s top priority, we decided to do an audit, otherwise known as a ‘Teardown’ of this current process. Prior to our first client meeting we separately used the service on our phones and noted our initial confusion after selecting ‘Gift for an occasion’, that the user is then asked to clarify the specific type of occasion from a list, after doing so the user is shown a GIF that the recipient will receive alongside the link. Talking with our client we received the context we needed surrounding cash gifting which allowed us to move forward asking the right questions:
We analysed the current WhatsApp flow and made some quick changes based on our assumptions regarding information hierarchy and UX writing.
Usability Testing
During our initial client meeting it was made clear they wanted the WhatsApp portion of this project to be completed relatively quickly, as they intended to implement our changes prior to officially launching Unplex in a months time, they asked us to “audit our current process (WhatsApp flow) and make changes using your expertise in UX”.
Whilst understanding the client’s need to receive the changes as soon as possible, the need to validate any changes we made to the current process was clear to us all from a user perspective, for this reason we decided that Sarah and I would create wireframes, implementing all ‘quick fixes’ we had agreed on as a team, hoping to tackle as many of the ‘measures for success’ as we could, whilst Charlotte and Layla created a user research plan, which would include a usability test done at the end of each interview. We would then have the opportunity to iterate based on data, before sending over our improved version to the clients.
We selected our participants from the ‘User List’ provided to us via Unplex, it was important that these users be Indian and currently residing outside of India, preferably in the United States.
Prior to testing I prototyped the wireframes we created, including screenshots from the website following the registration and payment process, allowing the users to see the entire process from beginning to end. We received comprehensive feedback from our users on every part of the process, including the familiarity of certain phrases.
Key Insights
Users didn’t like the GIF feature:
One of the changes we made prior to testing was to give the user the opportunity to add a GIF or not, an option we felt was important as we didn’t want to force or constrain the user. We considered also allowing users to delete it if they wished, but by giving them this first option, we had already added an extra step, something we wanted to avoid. We all agreed that this point in the user journey caused the most frustration
Users shared:
“I wouldn’t want a GIF, you can’t even personalise it”
“The minute you have to think about a GIF it’s not worth the time, and it’s not personalised!”
“What if I don’t like the GIF, is that something you I can get rid of once i’ve seen it”
“I would say no and move on without a GIF
“Why would I? This is and unnecessary click for me”
Users want the option to register at the beginning:
Currently the user registers an account at the end of their first transaction with Unplex, they are redirected to the website to do this. We found through conversation with our clients that they wanted users to start using and exploring the service straight away without the delay of registering, however users shared with us that they would like this option at the start.
“I do worry I may drop out if it makes me work too hard”
“I want to register all at the beginning, this makes me feel like I’m getting scammed”
“This is so confusing, it’s now taking me away from the platform”
Users have to register and pay at the same time:
Currently users register an account and confirm their first transaction with the same click - this is not a common practice. Having the option to register an account without completing a transaction would eliminate the need to do both tasks at the same time or back to back, however, if they do begin using the platform without registering, they should be able at this point to confirm their account, before confirming their payment.
This process is also touted to be 3 steps, however it takes more than three screens for it to be completed, users should not be lied to as it will not only frustrate them but also damage trust, which is vital when asking for personal and financial information.
Implementing Feedback
We removed the GIF feature:
It was the cause of too many unnecessary clicks
It undermined the legitimacy/trustworthiness of this service
There was no option to personalise
It was polarising with users.
We implemented the option to register at the start of the process:
We formatted the transaction summary like a receipt:
We separated the registration and payment process:
We made attaching a contact more user friendly by including a visual:
Client Feedback - End of Sprint 1
It was decided that since I put it together, I should walk the clients through the prototype. Acting as the user I took them through our improved process in detail, showing them the desired path while highlighting the changes we outlined to them via a presentation. It was important that the client really understood we removed the GIF feature due to feedback we received from users, as prioritising the user’s needs would increase the amount of completed transactions.
After our presentation we opened a discussion with our clients for feedback and questions. Firstly they validated our decision to allow users to register from the outset, as they saw the benefit of giving users the choice to do either. They were very receptive to our decision to remove the GIF, as it was clear to them it was adding more stress than value, they also praised our approach to the ‘Attach a contact’ section.
Ultimately the biggest measure of our success in this part of our project was our clients stating that they would implement all of our changes ahead of their launch, alongside praising our professionalism and attention to detail on behalf of their product.
Sprint 2 - Native App Wireframes
We were provided a beta app created for Unplex by a designer, it followed much the same structure as the WhatApp flow, with the addition of a gifting feature, where users could attach a static graphic with their transaction. After reviewing this we were able to begin the double diamond process for ourselves:
As previously stated we conducted user interviews alongside our user tests.
We starting by collating a list of goals:
Understanding users thoughts and emotions surrounding their community
Learn more about users communication preferences
Understanding users behaviours and feeling about cash gifting online
To gain clarity on how users manage their personal finances between countries
Learn more about how users financially support friends and family
In order to validate the assumptions we had about what users would want and need from Unplex we made a list:
Indians living abroad partake in cash gifting
Most 1st Generation Indian immigrants support family back home
Fintech apps are widely used across the world
WhatsApp is commonly used to stay in touch
We divided our interview questions into six categories:
Community
Communication preferences
Cash Gifting
Personal banking
Family support
Trust online
Making sure to address the topic of cash gifting, something that our clients felt could differentiate their service from other comparable companies such as Remitly. Users were asked “Can you tell me about how you feel when you receive a gift of money online? How does this compare to receiving money as a gift in person?”
Focusing on a Cash Gifting Feature
The strongest insights we received from users were about cash gifting culture, the act of giving and receiving money to celebrate a plethora of different occasions, such as the birth of a baby or a new job, usually given alongside a blessing to the recipient: With the limited time we had to work with Unplex, we felt our time would be best spent following our strongest insights to create a cash gifting feature, our clients were happy for us to do so, expressing again their want to foster community and connection through their service. Here are some of our findings:
In person only
Although all of our users were familiar with cash gifting and had participated in it, many of them had stopped the tradition once they moved abroad. There are practical elements that contribute to this, the need to request bank details from the recipient for example. Users had experience of family members refusing to send details as they felt it was not polite to request money themselves. The physical act of handing someone a beautifully decorated/hand-chosen envelope was not being replicated by a simple bank transfer, taking away the value and excitement related to the cultural practice.
Users shared:
“You are unable to convey emotion with bank transfer”
“India has a very cash gifting culture, but since I don’t live in india anymore, I don’t do cash gifting as much these days”
“If I ask for their bank details they will not send them, as culturally they don’t want to just take money” (it’s polite and respectable to say no and put up a fight if possible)
Alternatives
Since bank transfers do not hold the same meaning, users found alternative ways to ‘gift’ people money such as Amazon gift cards or simply not gifting the person altogether.
Users shared:
“The alternative to that (cash gifting) is a gift card that a lot of people give each other if they do not give a particular gift”
“I gift my niece amazon gift cards because they do the same for my child”
“I don’t gift money I tend to go to Amazon and buy a voucher”
Persona
By taking each of the trends we discovered through affinity mapping, and creating ‘I statements’, the voice of our persona Virat began to emerge:
Virat moved to the US in 2008, he communicates with his family and friends via WhatsApp, whether they are back home or in the US, it is the platform that keeps them connected. Staying up to date with friends and family is important to Virat and helps him to feel part of his community, which gives him purpose and enables him to feel supported.
When special occasions arise, Virat tends to send gift vouchers, it’s easier than a bank transfer which feels far less personal. Not being able to partake in cash gifting face to face is a frustration for him, it is a tradition that had special significance in his life, and not being able to do it now serves as another reminder of the distance between him and his loved ones.
Problem Statement & HMW Statement
Establishing a persona allowed us as designers to empaphise with our target users and gain insight into their needs, motivations and behavioirs. After gaining understanding of our persona’s characteristics, goals and pain points, we can define a problem statement that addresses their specific challenges and aspirations. This in turn helped us to craft a relevant and focused ‘How Might We’ statement, that will help us remain focused on the user needs when it becomes time to brainstorm potential solutions.
Competitive Analysis
81% users would recommend Monzo’s mobile banking service according to Ipsos (a multinational market research and consulting firm). For this reason we decided to focus in on Monzo and do a feature analysis:
Red Packets
Unplex’s focus on the indian community meant there was an opportunity to create a USP within the app by implementing a cash gifting feature, as a team we discussed how we could best replicate the experience and Layla shared with us her own experience with ‘Red Packets’, red envelopes gifted amongst friends and family on Chinese New Year. WeChat and Line, companies comparable to WhatsApp, had developed their own features native to the app that facilitated the practice online:
Design Studio
Having researched the cash gifting space and established a strong problem and HMW statement, it was time to organise a design studio. We invited two instructors from General Assembly to join us for this activity.
We each divided a sheet of paper into eight sections, giving us all one minute per section to sketch a new potential solution. After we each had eight sketches, we presented one by one to the rest of the group, before opening the floor for feedback and clarifying questions and answers. Each person was given 3 votes, to stamp on or beside their favourite 3 ideas out of the 48 sketches drawn. Some ideas were represented a few times amongst the group while others were completely unique:
An envelope/card that user can tap to open, replicating the traditional experience (3 votes)
The ability to attach a video with the money transfer (2 votes)
A voice note attached to the money transfer (2 votes)
The results:
It was evident that each of us felt value must be added to the transaction to make it desirable for users. The envelope idea received the most votes, it did not stray from the origins of cash gifting, it instead replicated the experience in a way that users would hopefully find nostalgic as well as meaningful.
We agreed that although each idea generated in the design studio was strong, that the envelope would be the strongest concept to take forward and develop as a feature.
We then decided to take time to individually sketch lo fi wireframes, depicting how we each envisaged the feature could be implemented within the native app, giving ourselves 20 minutes to do this individually, before returning to present our ideas.
Sketching the user flow:
We each had differing perspectives initially, since I had put together the research we had done on traditional envelopes, I knew that some featured a single rupee on the outside, to follow the tradition of gifting an amount that ends in a 1, it is seen to some as being more auspicious as it signifies the beginning of something, in contrast a number ending in a 0, indicates an ending and can be seen as bad luck. Therefore my wireframes featured a selection of traditional envelopes that I intended to feature designs that would be recognisable, nostalgic and meaningful to users.
One designer’s sketches focused on a card inside the envelope with varying designs, similar in format to Moonpig. We discussed as a team our different perspectives and found a lot value in eachothers designs, ultimately deciding to combine some of the screens to create an initial flow that we would begin to wireframe in mid fidelity, at this point we chose to focus on the traditional approach, giving users the ability to choose from a range of envelopes, but also allow them to attach a note/message.
A very important aspect of this task was remembering the stay focused on what we could realistically acheive, the feature would have to be placed within the structure of the existing beta app provided to us by the clients, we knew that we would address the UI at some point, but our main priority was establishing the usability and desirability of our new feature for Unplex:
Mid Fidelity - User Testing
Animation - We started by adding layout grids to the screens before creating the mid-fi wireframes, I opted to do the envelope selection screen and the review screen, with a vision to create an animation, tapping to open and close the envelope revealing the message inside, utilising my skills in figma, I also set out my plans to allow users to freely flick between designs.
We felt it necessary to add two more screens, one for a face ID when using apple pay and another for confirmation of transaction.
Once we were able to review the flow we began discussing some of the features we left behind after the design studio, the way this process was formatted it became clear there was opportunity to implement them within our envelope idea:
Add a voice note - this will allow users to add a blessing with their gift, something that is done traditionally with face to face interactions, it could therefore add to the value of our feature.
Attach a video - similarly this will allow users to further customise, personalise and convey the emotions they wish the recipient to receive.
This was represented to users prior to testing by the addition of two icons:
User Test Plan
Goals
Asses the usability of the new feature
Asses the desirability of the new feature
Assumption
Users will understand the concept of selecting an envelope from their experiences on e-commerce sights such as amazon
Users will understand the feature and see its value
Users will complete all tasks within 3 minutes
Users will know they can type in either field when inputting amount
Users will identify the ability to attach and voice note or video
Tasks
Select gift feature
Locate recipient from recent transactions (Seema)
Select an envelope
Input gift amount and personal message
Tap on envelope to try out animation feature (unprompted)
Confirm and complete payment
User Test Feedback
Some of our feedback included…
Arrows and titles too small - users did not see the titles and therefore didn’t fully understand what part of the process they were on:
“The title ‘gift to’ is too small I didn’t notice or read it”
“The x and - symbols are too small”
Character limit on message - constraints for the message will allow us to format the layout of our envelope design.
Save to drafts - Users would be creating unique messages for their friends and family, potentially attaching voice notes and videos, it was important to some that they be able to leave the transaction without losing all their progress or newly created materials:
“If I cancel at any stage after populating my message I would want it to be saved somewhere.”
Cancel pop-up - you should be asked to confirm whether or not you wish to cancel your transaction:
“It will be good to have a pop up message after pressing the cancel button. Just not to click it accidentally.”
Change order of gift, send and request - many users could not differentiate between the ‘send’ and ‘gift’ CTA, this we felt could be made clearer by moving ‘gift’ from the middle to the end, where we could later make it a different colour from the two standard options, to indicate the fact ‘gift’ was a new/unique feature:
“I don't get gift in this context, doesn't that do the same thing as ‘send’?”
“I would select gift but I don’t know how it differs from send”
“What’s the difference between gift and send?”
After receiving this feedback we implemented all changes we felt were necessary before turning our attention to High Fidelity.
UI Audit
Sarah and I began the process of auditing the UI on their website and beta app (while Charlotte and Layla began formatting our existing work for our upcoming presentation), collating a list of colours used throughout both platforms to assess how our high fidelity wireframes should look:
Between us we created a palette based on our favourite elements of both the website and the beta app, Unplex’s current style was a nearly-black background with high contrast pops of colour and white text which we felt worked, we stayed true to their signature blue which was present on both platforms, while making sure to select a good range of different colours, versus the various shades used particularly on the beta app, the use of multiple shades of the same colour could be confusing for users, ensuring that we create consistency in our choices was a top priority. We also identified the font used on the beta app to be Lexend, a font that was very legible and suited the desired tone for Unplex.
As a team we aimed to address our clients ‘measures for success’ throughout our process, taking into account ‘Better accessibility and usability’ we checked for accessibility using Unplex’s current palette, seeing the need to change the CTA text from white to black, as well as lightening Unplex’s brand colour a very small amount:
High Fidelity
I started by turning my ‘select envelope’ and ‘review’ screens into high fidelity wireframes, unable to mimic the indian designs perfectly I decide instead to create a selection of ornate envelopes to represent the selection of designs we intend the feature to offer:
The ability to demonstrate to our users and clients how we want the envelope feature to function was vital in testing it’s desirability:
I was then responsible for the layout and design of the ‘payment summary’ screen, much like the logic we applied to payment summary within the WhatsApp flow, we felt the financial information should be structured like a receipt, so users could have complete clarity on the amount they were gifting, being charged for the transaction, and review the amount the user receives in their own currency. It was also important that on both this and the ‘gift to’ screen we confirm at the top the name and number of the recipient (Seema Gupta), to reassure users they are sending to the correct person. Once all the screens were finished, I prototyped all the interactions between screens, aiming to create a prototype that felt responsive, and articulated the way we wanted each screen to transition into the next.
After our next round of User Testing, we decided to consolidate the ‘select envelope’ and ‘review’ screens into one, so users could select their envelope design and see how they will look to the recipient instantly.
High Fidelity - User Test
We wrote a new user test plan to validate the changes made between the mid-fi and the hi-fi prototype, checking with users:
Hierarchy of the Request, Send and Gift buttons on the home page
How easily could they locate and select the desired recipient on the ‘gift to’ screen
On the ‘gift details’ screen, how clear is it that they could select either the ‘You send’ or ‘They receive’ fields in order to input the amount. We tested this by asking: “If you wanted the amount the recipient receives to be specifically 7001 rupees, how would you do this?”
Could they recognise and explain everything option available to them in the personal message section: character limit, voice note, video
Was the information clear on the ‘payment summary’ screen
What would they expect to see if they decided to schedule their payment
Feedback
‘Gift to’ Screen:
On the ‘Upcoming’ section, users would like to see the date stated also
‘Gift details’ Screen:
Majority of users were familiar with the format and knew they could input the amount in either field
Users would expect to choose a date and time via a scrolling calendar in order to schedule their payment
‘Select envelope’ Screen:
Users really enjoyed this feature
‘Payment summary’ Screen:
Users felt this screen was very clear
Users felt the option to cancel was well timed for this screen
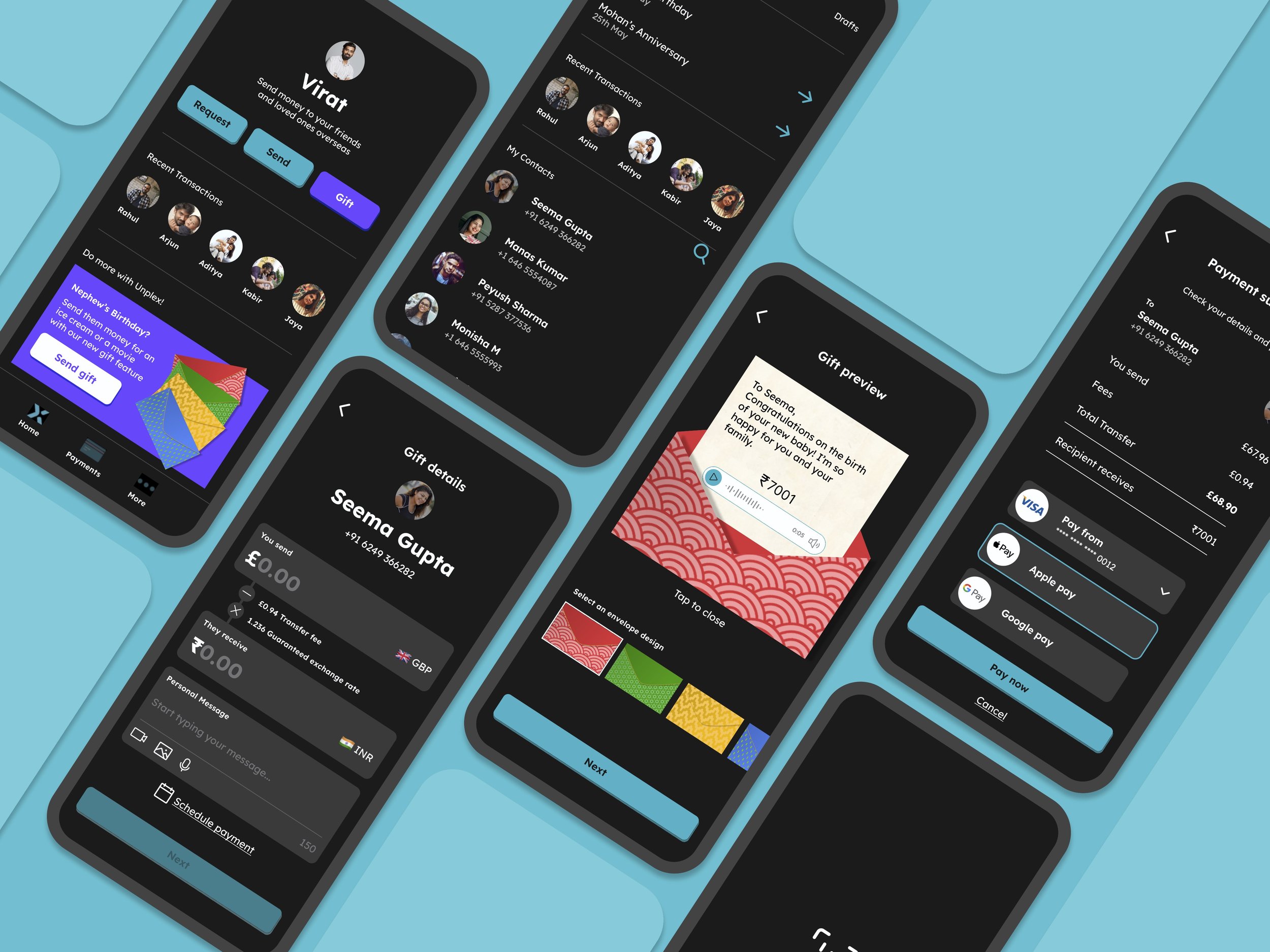
How it works
The scenario
Virat has heard via a family group chat on WhatsApp that his cousin Seema has given birth to a baby, delighted by the news, he remembers that Unplex have a cash gifting feature on their app:
1. Virat begins by opening the Unplex app and landing on the home screen, where he sees the button marked ‘Gift’ which he taps.
2. He is taken to the ‘Gift to’ screen, where he finds reminders for upcoming occasions and a list of recent transactions he has made. Below there is a larger list labeled ‘My Contacts’ where he is able to search the names of his contacts. Seema is at the top of the list, he taps on her contact:
3. Now on the ‘Gift details’ screen, he sees Seema’s name and phone number at the top, and below are two fields where he can input the cash gift amount either in his local currency, or Seema’s local currency, he wants her to receive 7001 rupees, an amount ending in 1 to symbolise new beginnings and so types directly into the ‘They receive’ field.
He decides to write a personal message for Seema to read when she opens the envelope, as well as a short voice note containing a blessing, once completed he selects the ‘Next’ CTA.
If Virat were to press the back symbol after inputting the gift details, he would receive a modal, asking whether he would indeed like to delete this transaction, to save it as a draft, or simply cancel the action:
4. Virat lands on the ‘Gift preview’ screen, immediately the envelope opens and closes once to show him how the animation works, he can see the envelope is labeled ‘Tap to open’ and so he tries it out himself.
Below the envelope is a carousel of envelope designs that he can select and preview, whether the envelope is open or closed, the colours change allowing him to see every design in great detail. He chooses red and selects the ‘Next’ CTA:
5. He arrives at the ‘Payment summary’ screen, where again he finds Seema’s name and phone number at the top marked ‘To’.
He reviews the numbers, seeing the amount Unplex charges itemised alongside the total transfer amount and the amount Seema will receive in rupees.
After he is satisfied the details are correct he selects to pay using Apple pay, and selects the ‘Pay now’ CTA.
If Virat were to press cancel, he would again receive the modal from the previous page asking him to confirm the deletion of this transaction, to save to drafts or to cancel the action:
6. After selecting ‘Pay now’ Virat will see Apple pay’s standard payment screen, asking him to double click, upon doing so he will conduct a Face ID verification and subsequently see ‘Done’:
7. The app will take him back to the home screen automatically where he can now see Seema at the top of his recent transactions:
Client - Final Thoughts
In our last meeting with our clients we did a 20 minute presentation for them and the class itemising all the steps we took to validate our choices as UX designers, splitting the presentation into two parts; Sprint 1 and Sprint 2.
At the end of the Sprint 1 section, I presented the prototype of our finished WhatsApp flow again for the benefit of our instructors and peers.
The Sprint 2 was our opportunity to tell the full story to our clients, walking them through our process, Journey Mapping, Affinity Mapping, UI Audits, Competitive Analysis and more.
Towards the end I presented the finished prototype of our Cash Gifting feature, acting as Virat I walked through the process, following the structure I laid out in the ‘How Does It Work’ portion of this case study. At the end we presented some of our Next Steps:
Explore where ‘send’ and ‘gift’ features should sit within the app
Build out the scheduling feature
understand more about the perimeters of adding a video
Explore further plans for the envelopes: we recommend seeking out Indian artists to not only recreate popular designs, but creates unique pieces of their own which could even be charges extra for, adding even more value to this feature
Do a deeper dive into the UI of the app
Our clients were very pleased with the work we had done developing this feature, and shared with us their desire for us to continue to work with them to create the entire app. We thanked them for the way they respected, collaborated and supported us throughout the process, it was a genuine pleasure to work with them.
Ultimately we created a feature as a team that we were all extremely proud of and believed in as far as its potential to garner Unplex success with their users.
Key Findings
My key takeaways from this project are:
Establish open communication with clients early: by giving our clients our agenda from the outset and creating a Slack channel, we set the tone of this project. The Slack provided a way for us all to stay aware of developments, building trust and fostering a collaborative environment between us all.
The power of creating a schedule: by mapping out our agenda for each day, we were not only able to share that information with our client, but forecast when we as a team might need to change tactics in order to reach targets. For example, when we could see waiting for our clients to be available to participate in a design studio would delay the progress of our project by a couple days, we pivoted and gave notice to two instructors that we would appreciate their participation instead.
Follow your strongest insights: Cash gifting emerged as a priority for both the clients and the users, we were able to see our clients intentions to address the problem through GIFs and even well designed pictures, but in our research phase we identified that vital aspects of what made the practice desirable and valuable to our users were missing.


